UI/UX Art: Madden NFL 25
EA Sports
Orlando, FL
My responsibilities as a UI (user interface) artist on the newly developed "Core UI" Team for Madden NFL 25 included the main menu graphics, the graphics for the pipeline that directs users into the game, the graphics for the in-game HUD, broadcast package graphics, as well as layouts for the online communities screens and career mode layout. The UI was based on Microsoft Windows 8's "Modern UI" with interactive tiles.
Game Stats
🎮 Release date: 8.27.2013
🎮 Metacritic score: 76/100 for PS3 & 81/100 for the Xbox 360
🎮 Cover athlete: Hall of Fame RB Barry Sanders, Detroit Lions
🎮 Madden NFL 25 was named 25 instead of 14 because it was the 25th anniversary of EA Sports' Madden NFL franchise. It was the first time the franchise strayed from its yearly naming convention.
Software Used
🔧 Adobe Photoshop
🔧 Adobe Flash
🔧Flash Develop
Project Breakdown
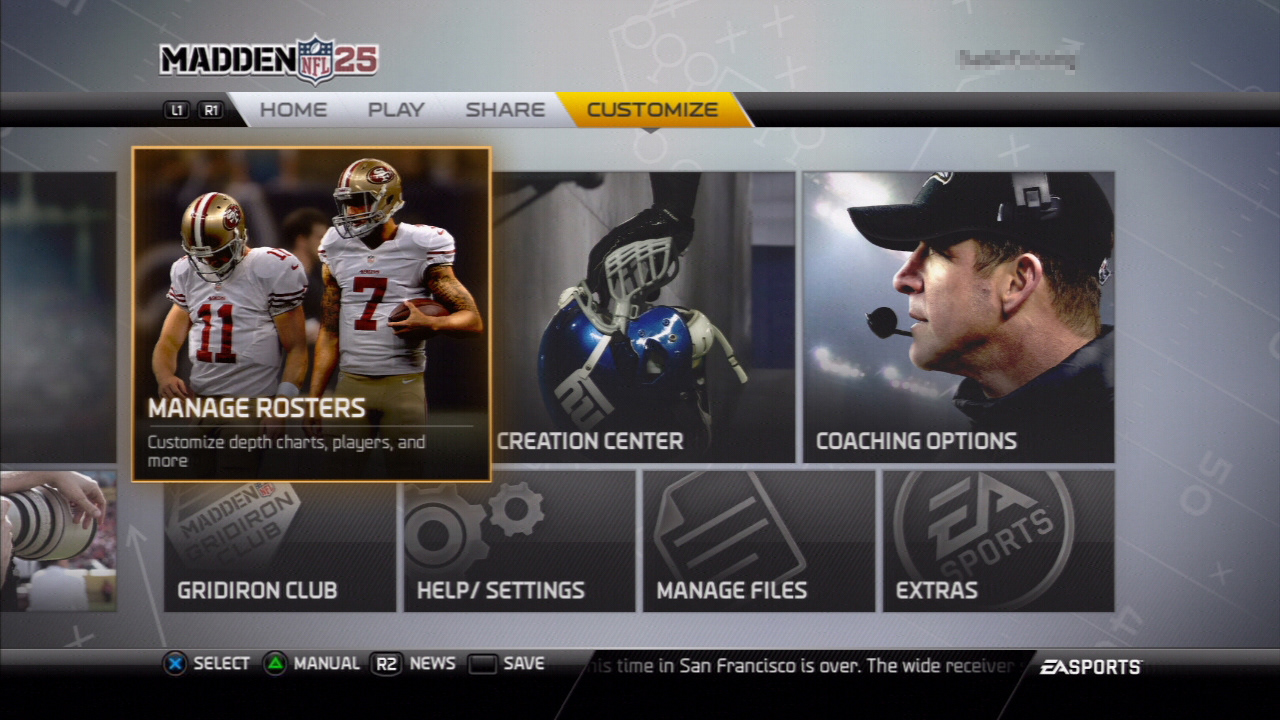
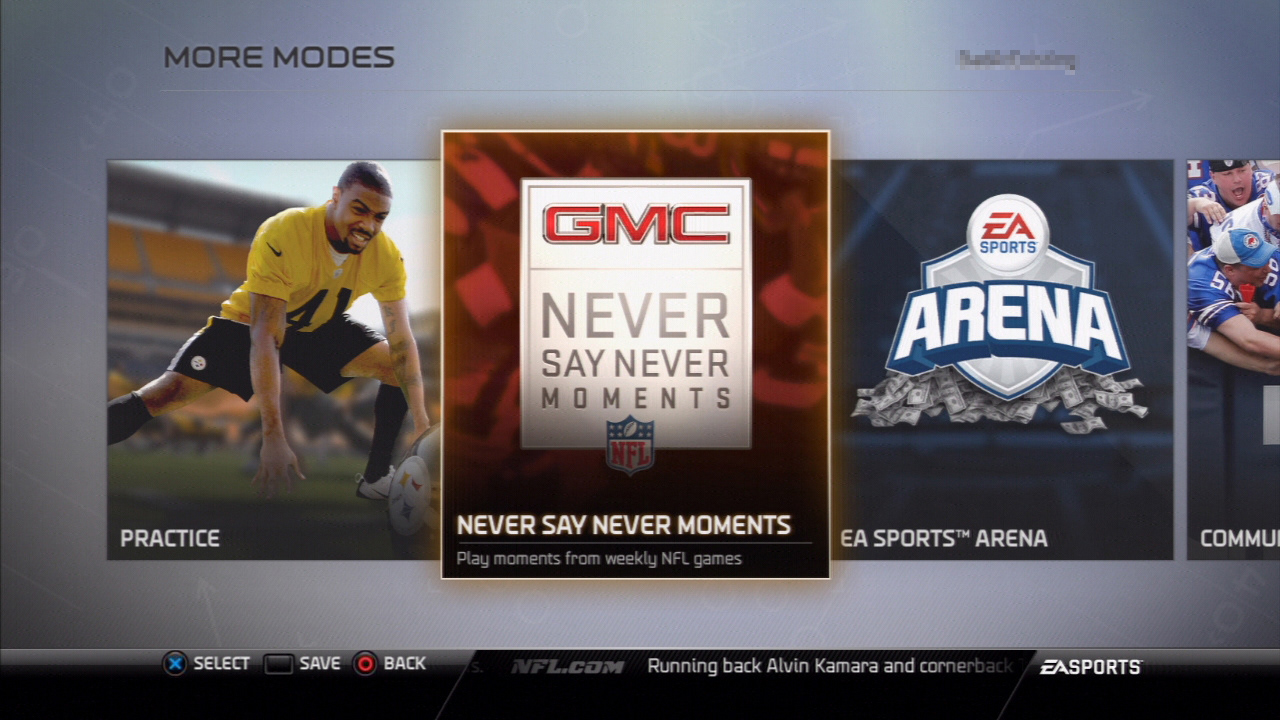
Main Menu
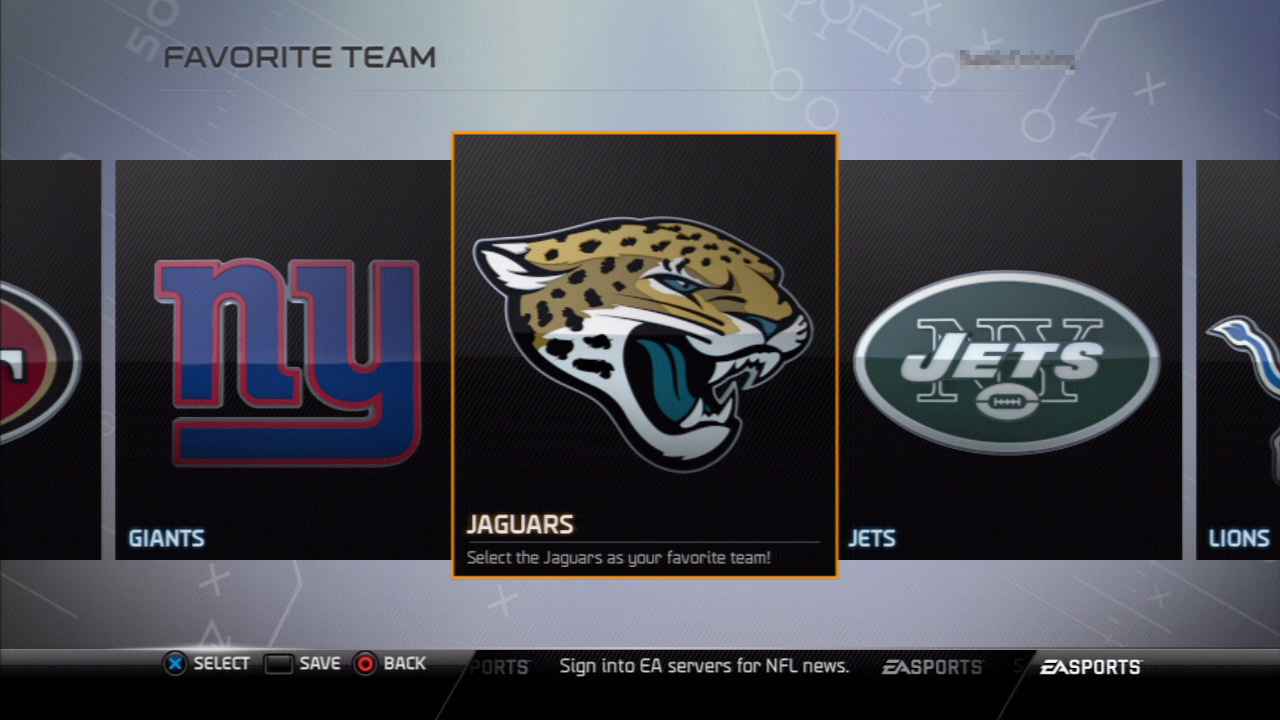
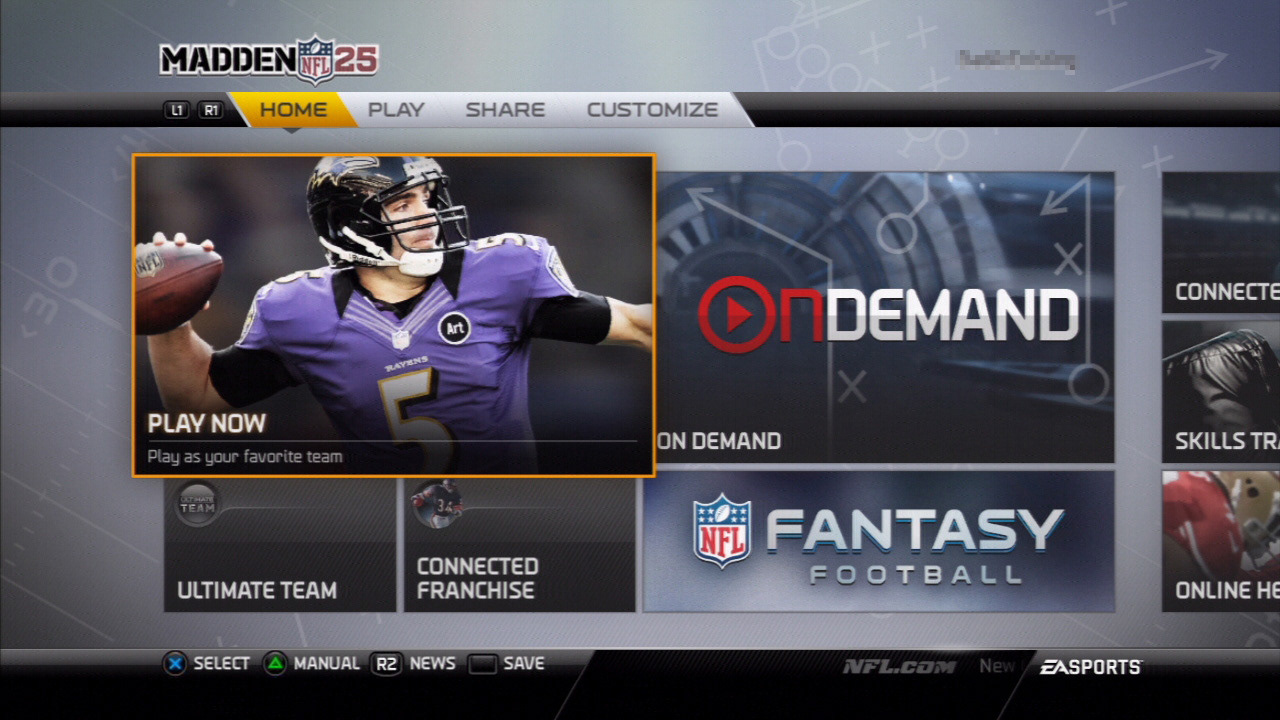
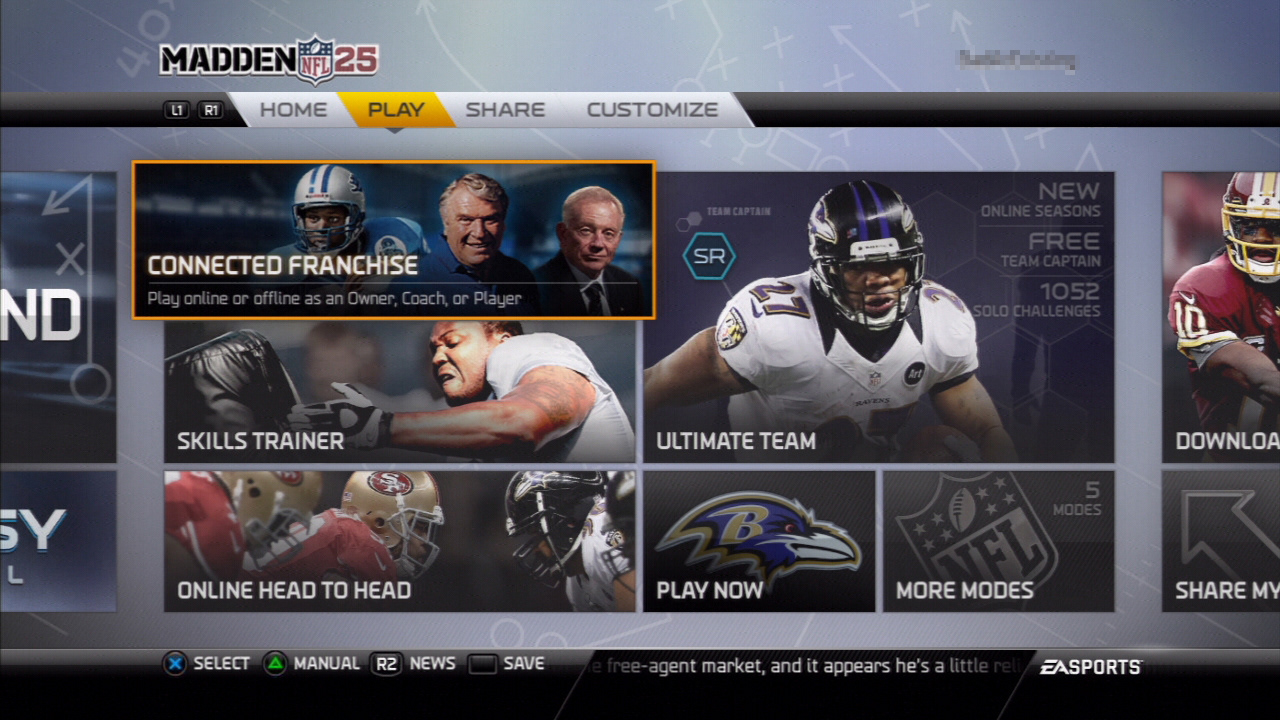
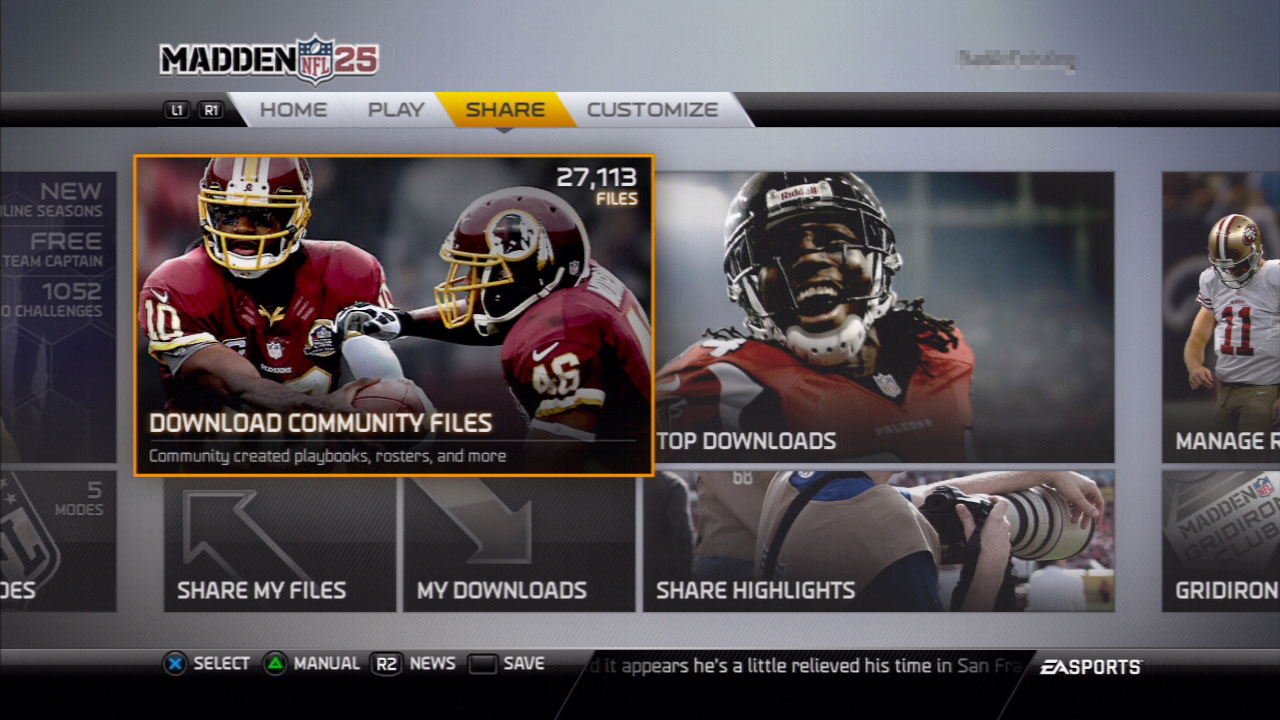
The main menu for Madden 25 utilizes what EA Sports calls "Core UI" where all EA Sports' games have a similar layout, so each game is consistent in look and feel. The style is largely inspired by the Windows 8 "Modern UI" that uses "live tiles" that change based on the context of how the user plays the game, with a combination of images and icons. I was responsible for designing the icons, choosing and cropping the images of NFL players, coaches, and scenes for the tiles, then skinning them into the game. When the game loads there's a list of all 32 NFL team logos for users to pick their favorite team. That data is used to customize parts of the UI for each user's team of choice.
The main menu for Madden 25 utilizes what EA Sports calls "Core UI" where all EA Sports' games have a similar layout, so each game is consistent in look and feel. The style is largely inspired by the Windows 8 "Modern UI" that uses "live tiles" that change based on the context of how the user plays the game, with a combination of images and icons. I was responsible for designing the icons, choosing and cropping the images of NFL players, coaches, and scenes for the tiles, then skinning them into the game. When the game loads there's a list of all 32 NFL team logos for users to pick their favorite team. That data is used to customize parts of the UI for each user's team of choice.





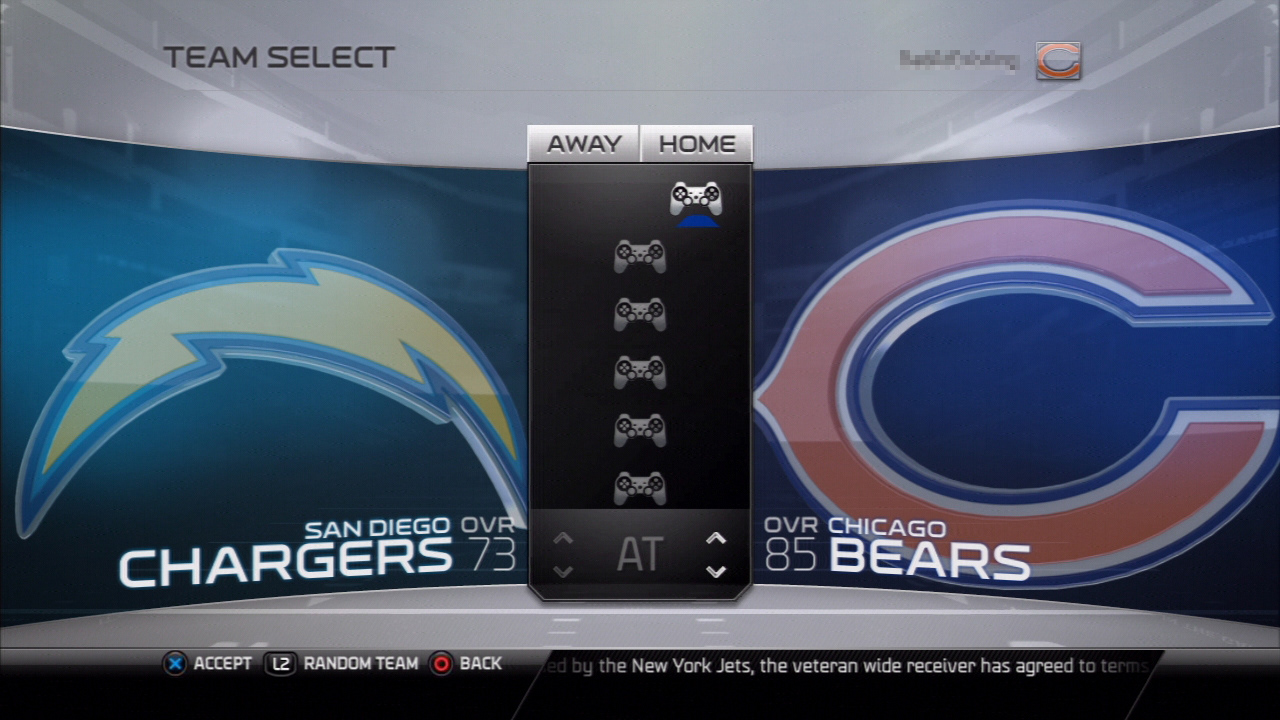
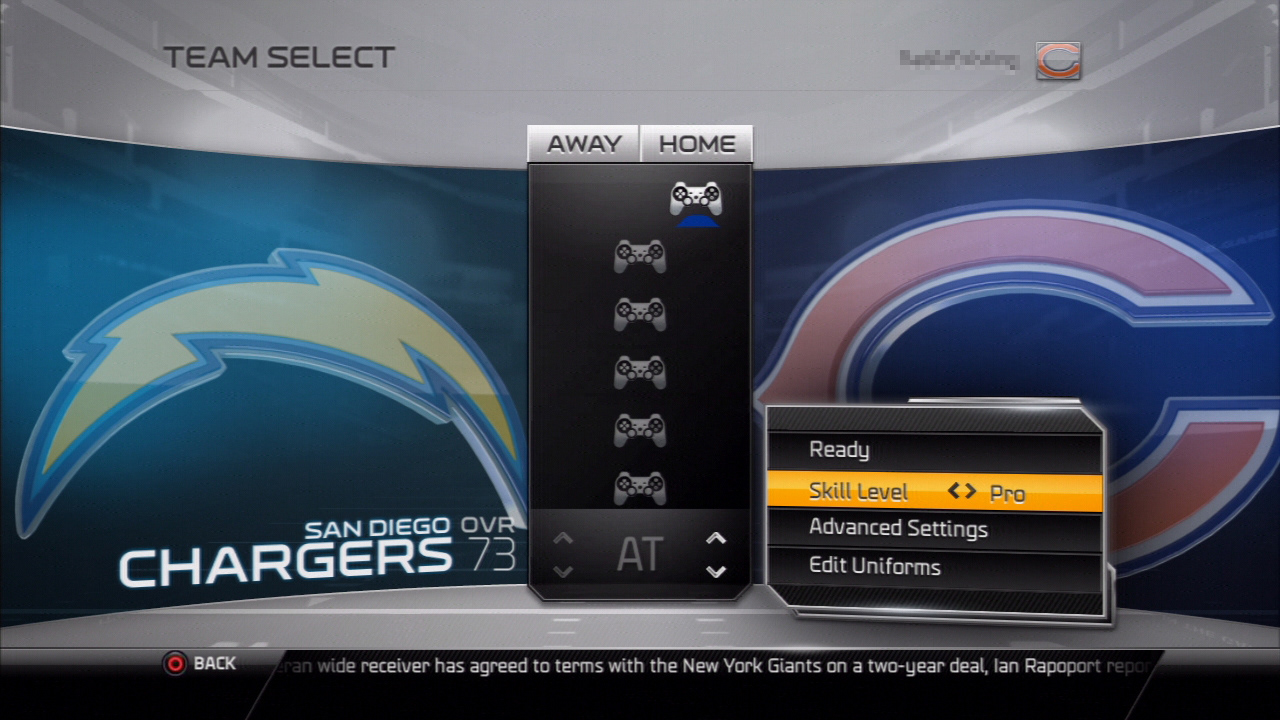
Play Now


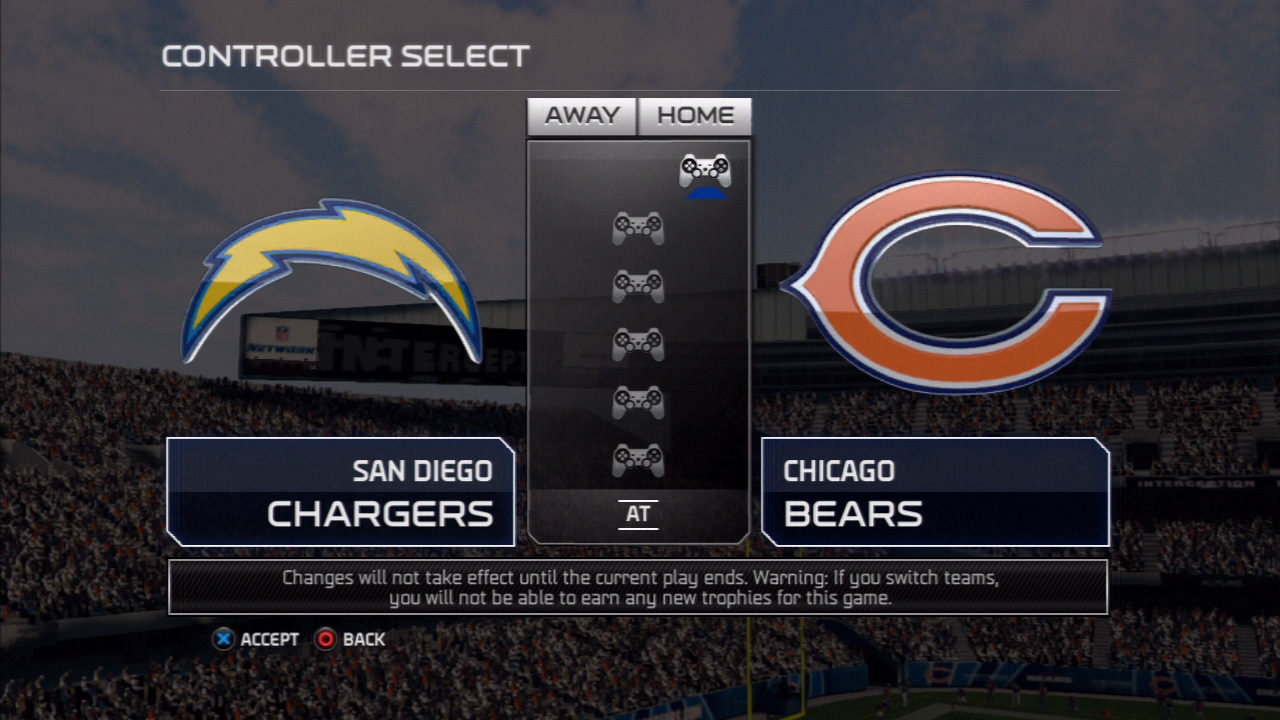
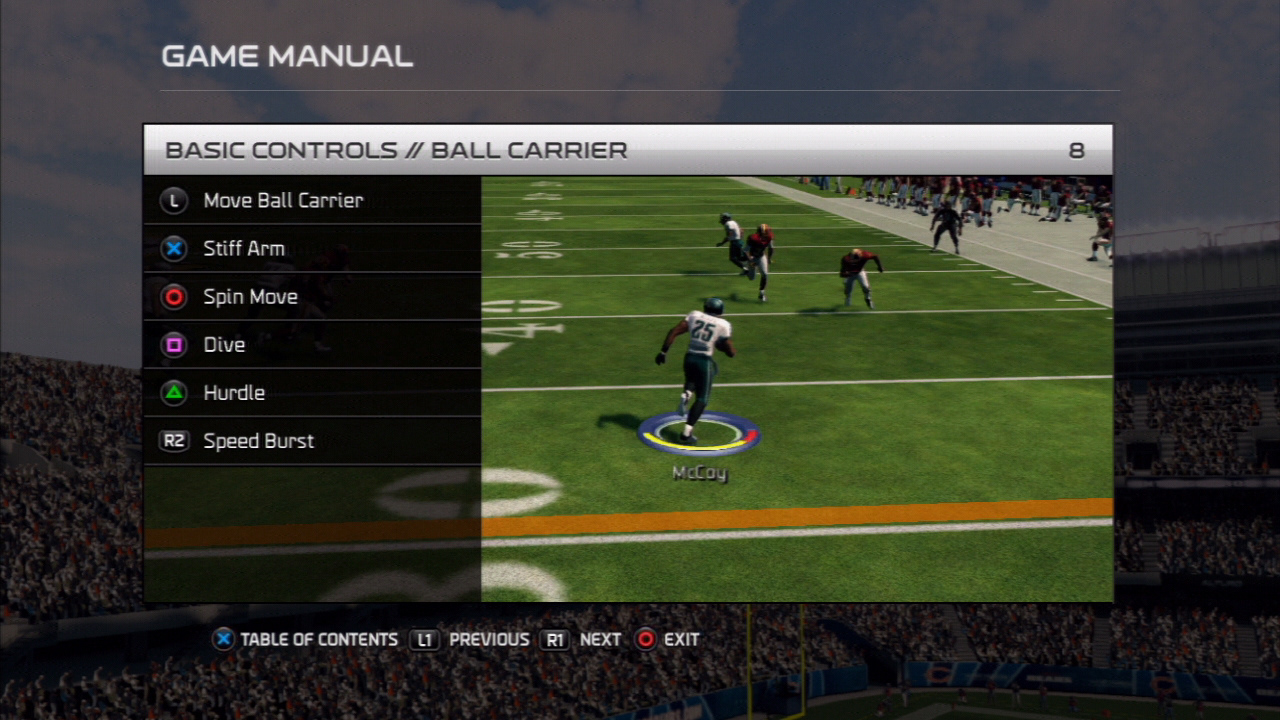
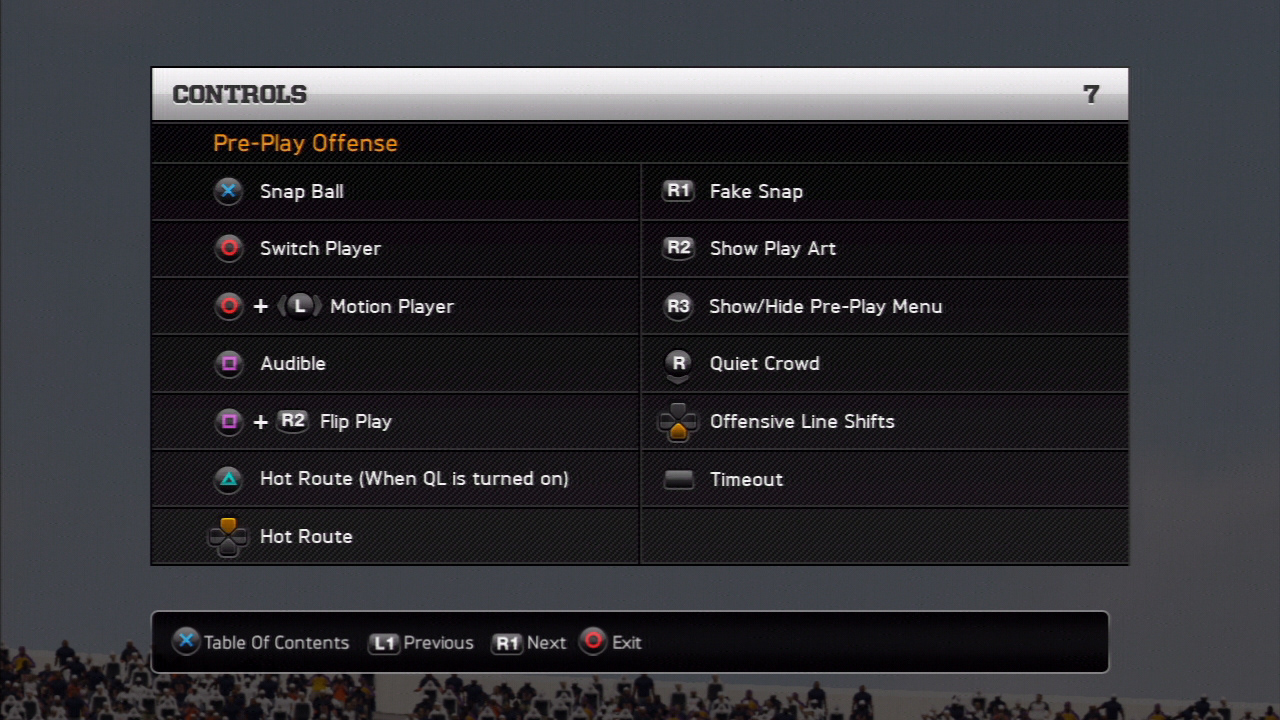
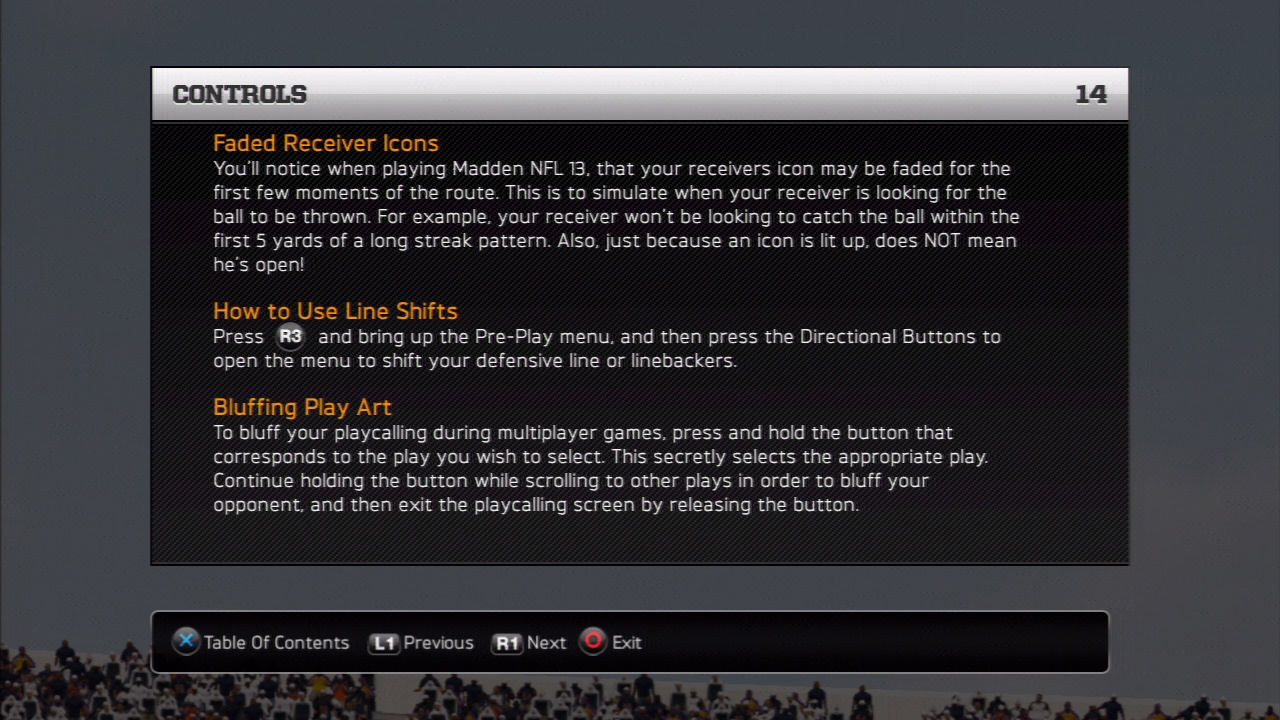
In Game HUD
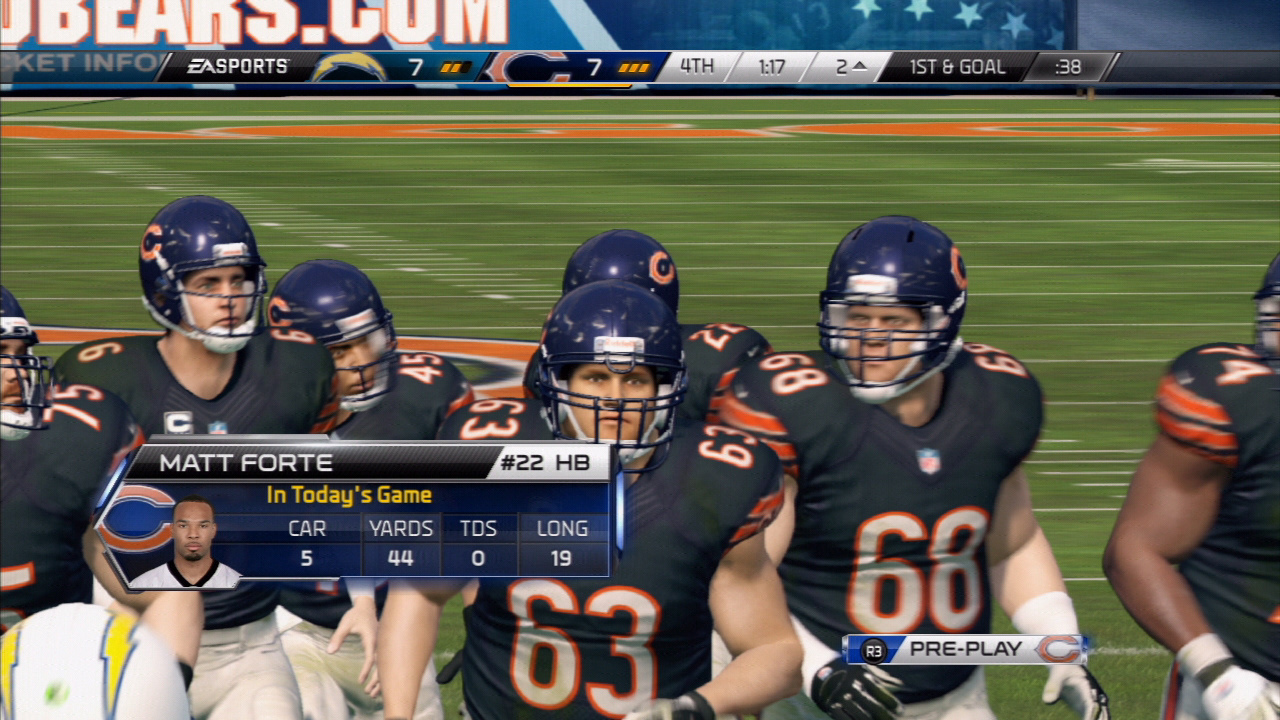
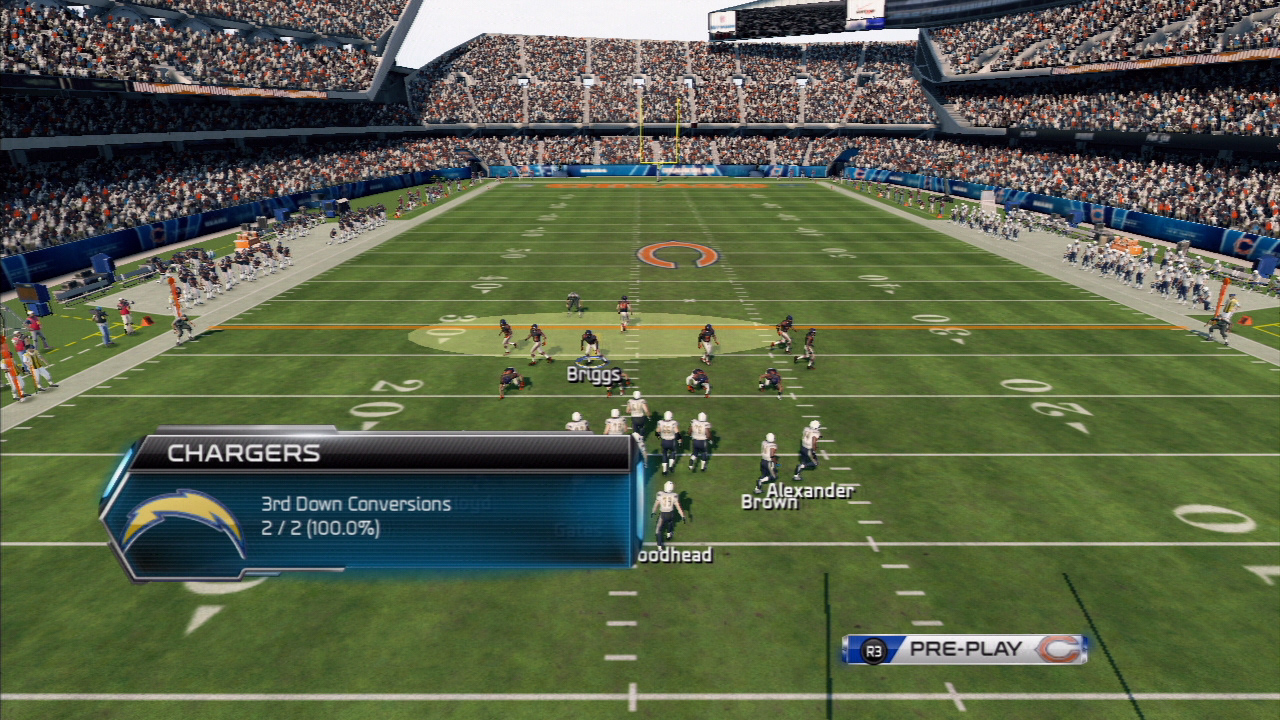
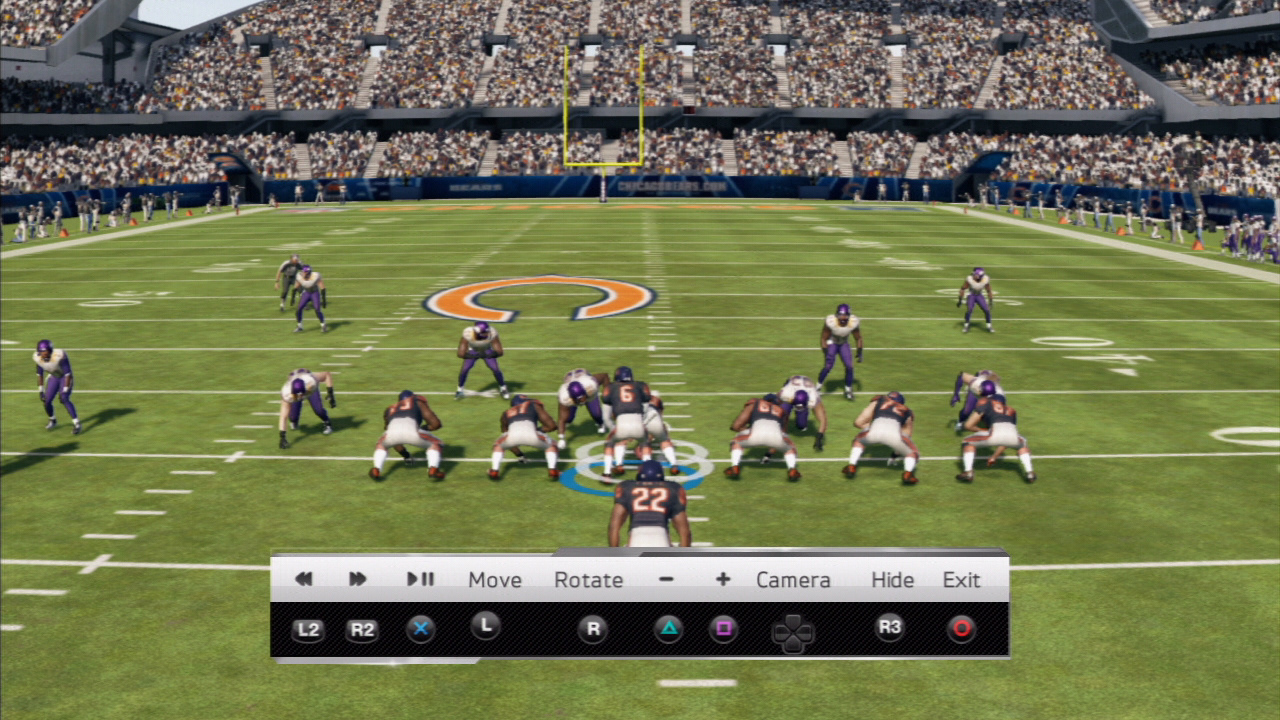
The heads up display (HUD) includes all the callouts users need to make decisions regarding the pregame coin toss, whether or not to accept or decline a penalty, call a play, call an audible, or change your defensive strategy prior to the snap. The gray, glass, and black carbon fiber texture from the menu screens are included in these call outs, so that the UI stays consistent.









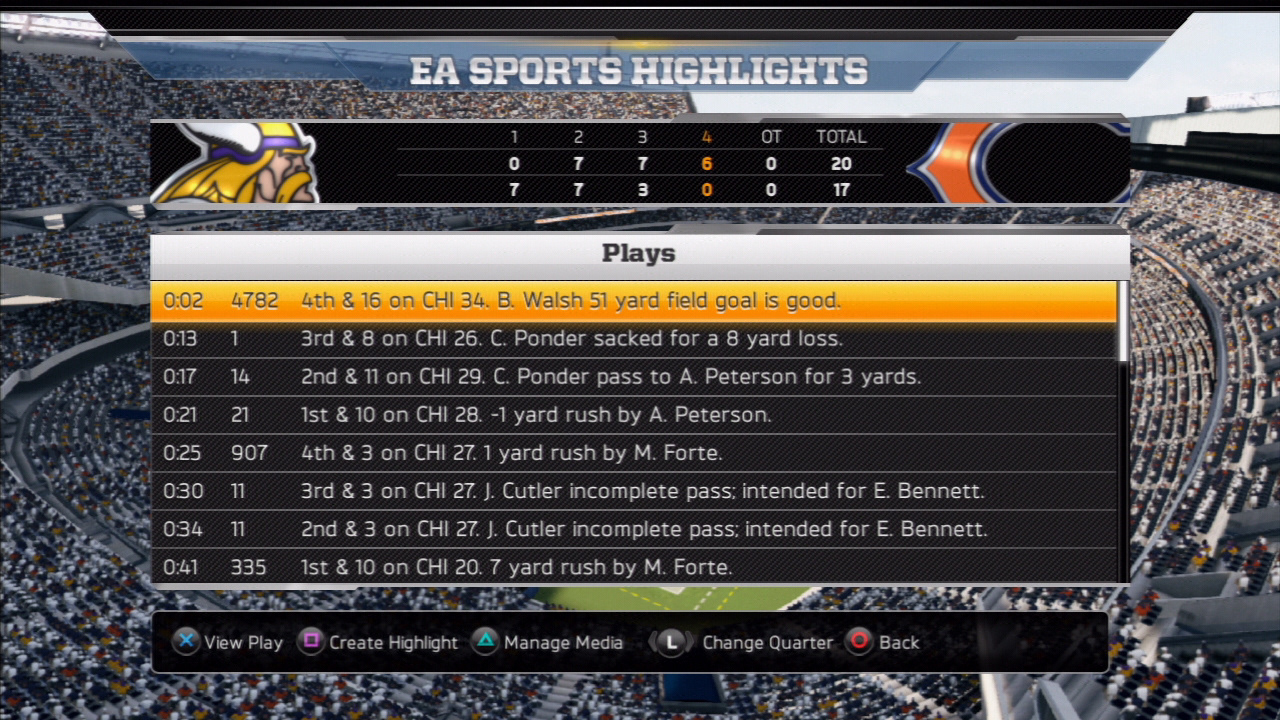
Post Game Stats


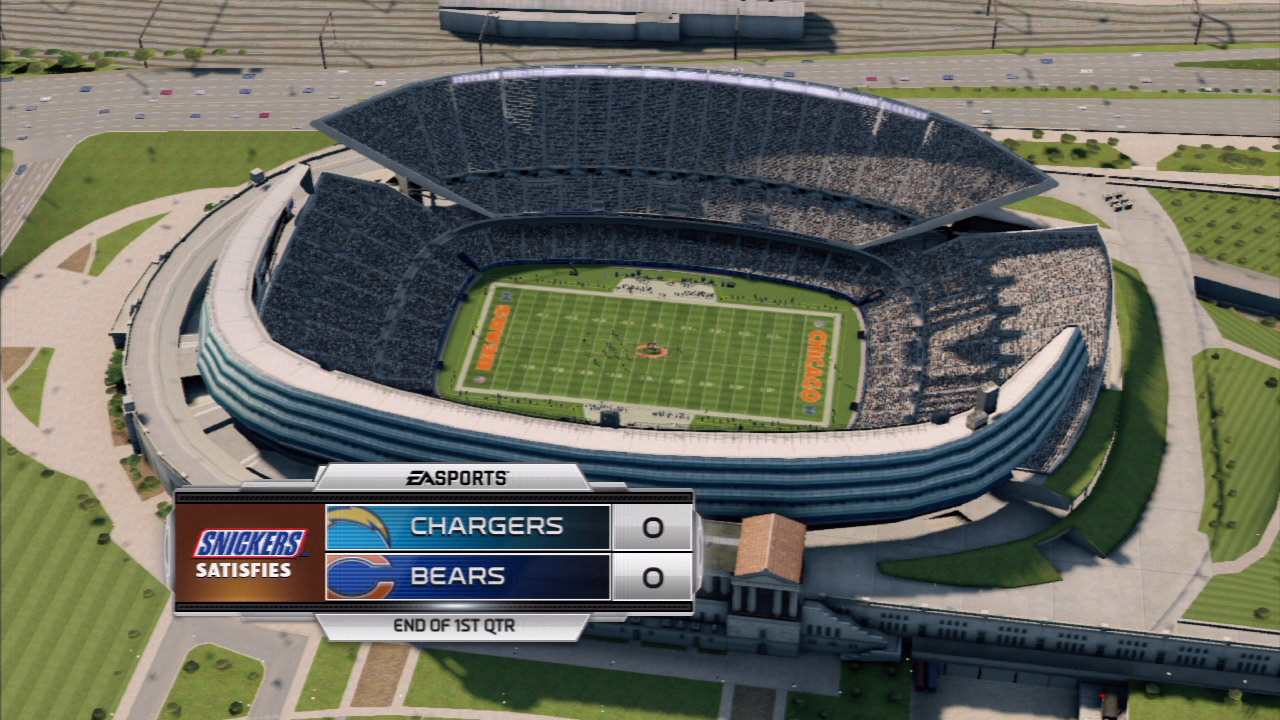
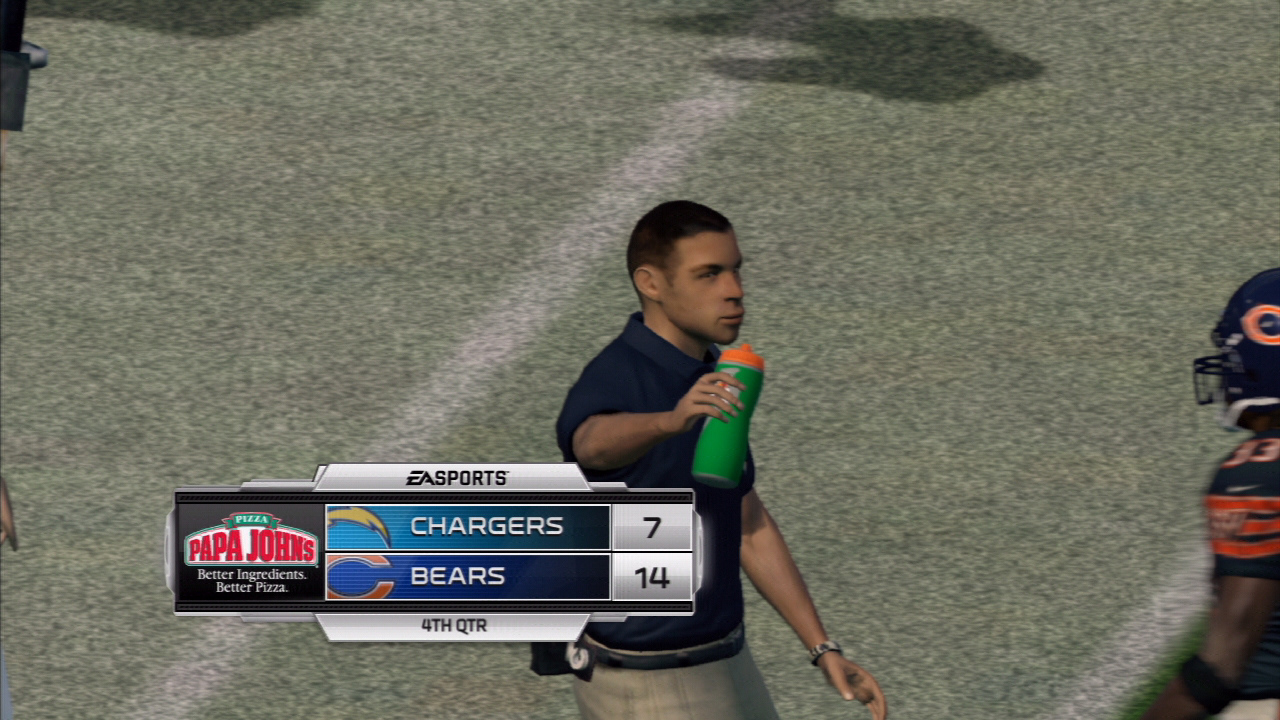
Broadcast Graphics
Lower Thirds








Package GFX





Pause Menu








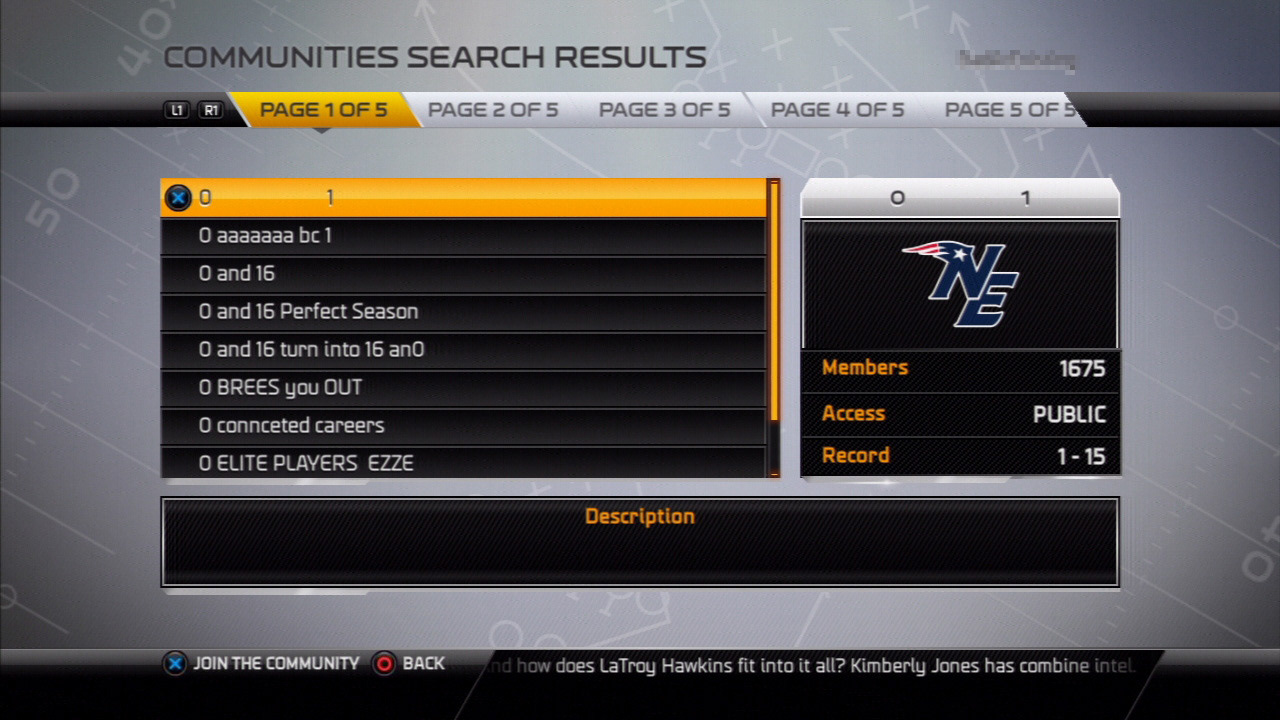
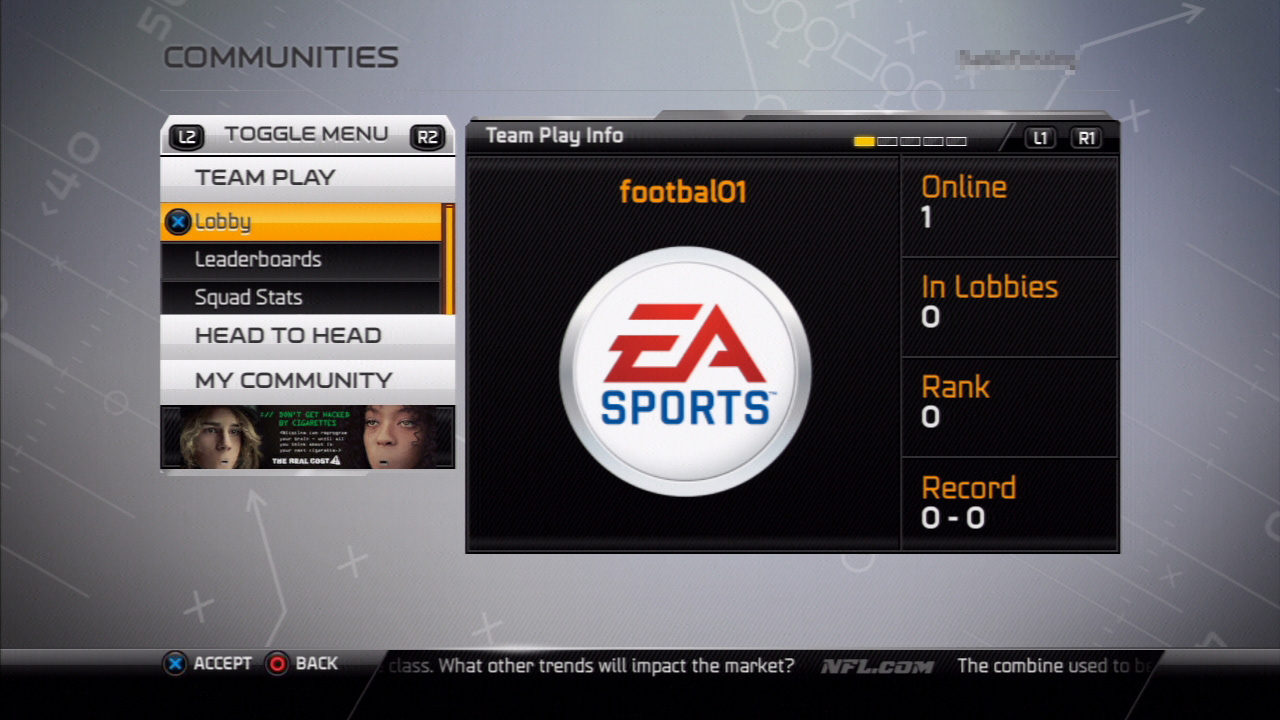
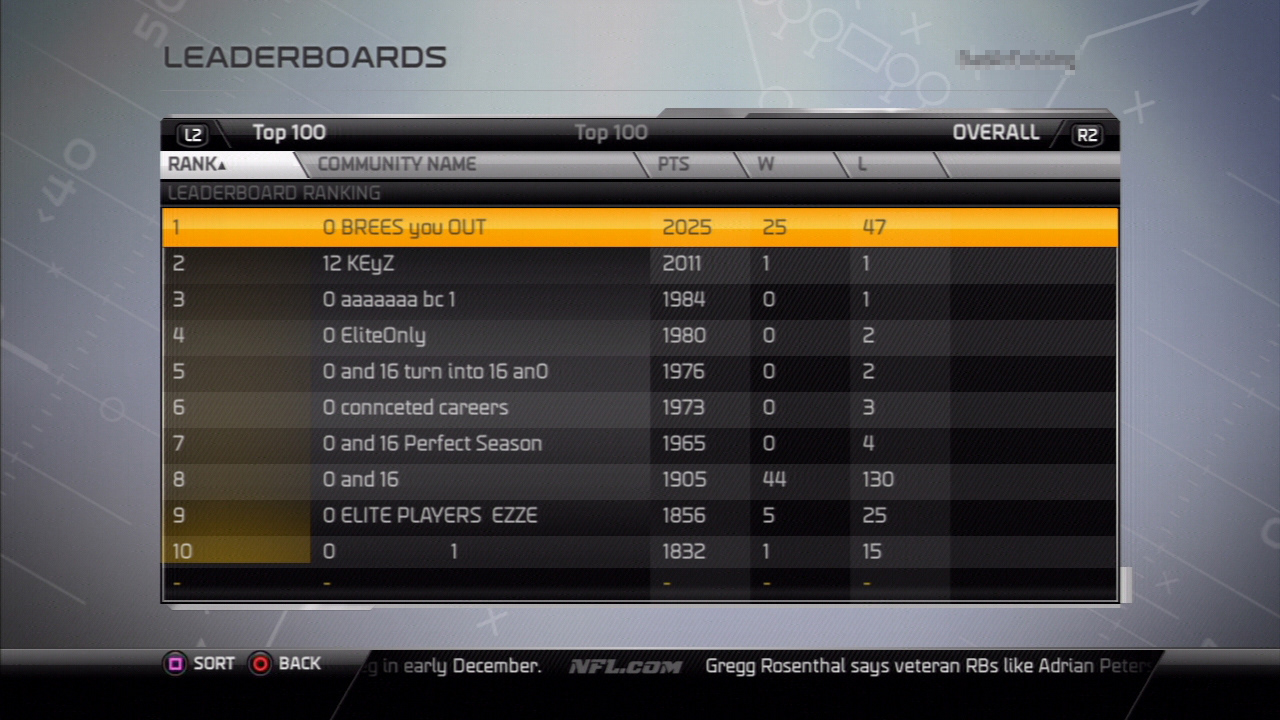
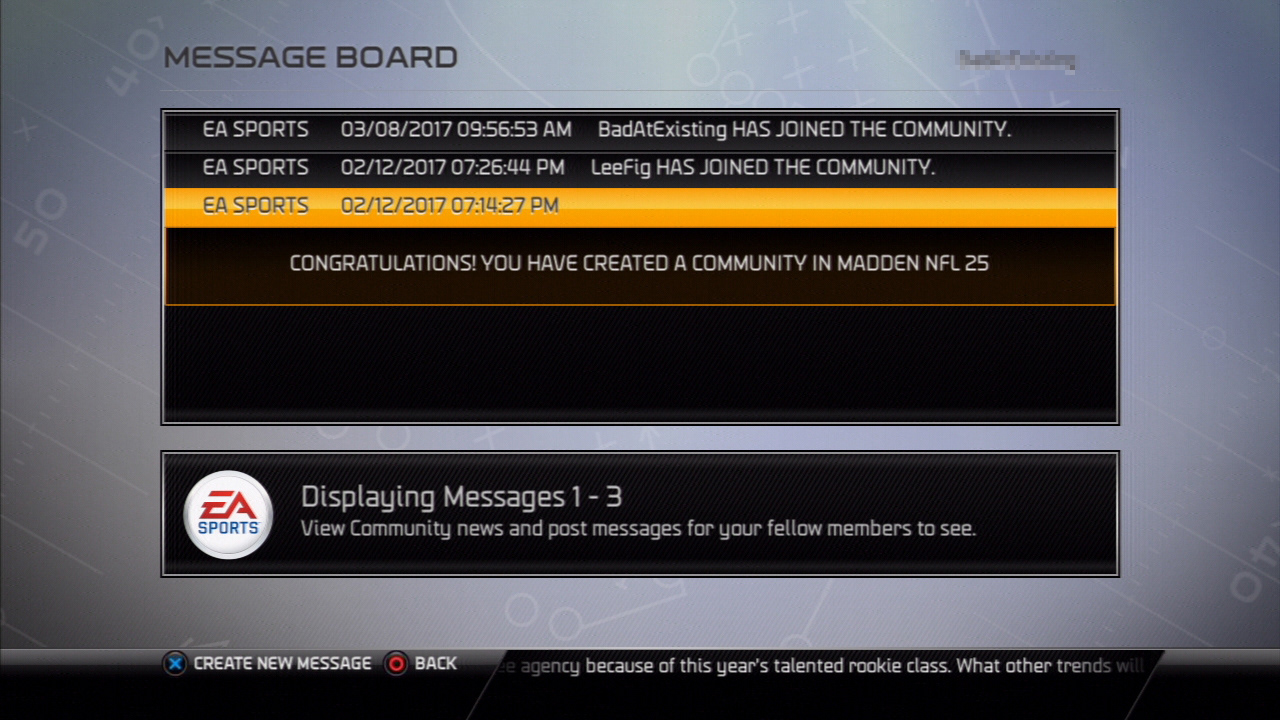
Online Mode





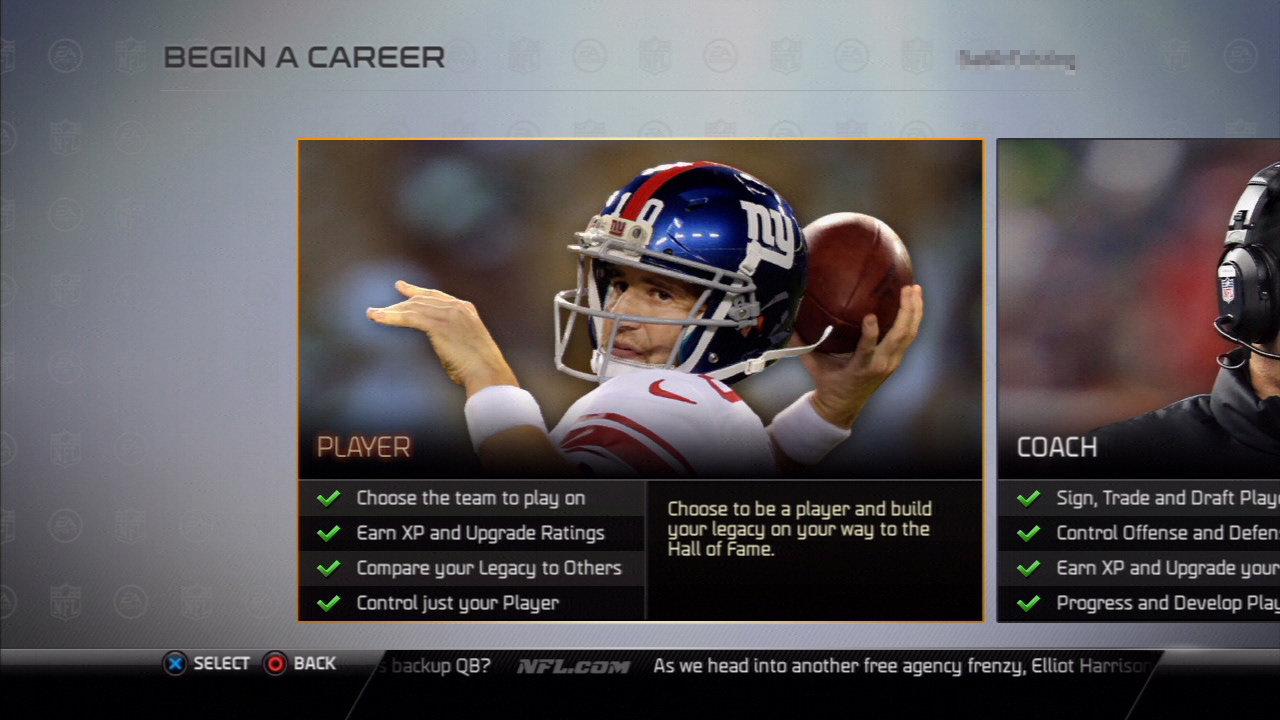
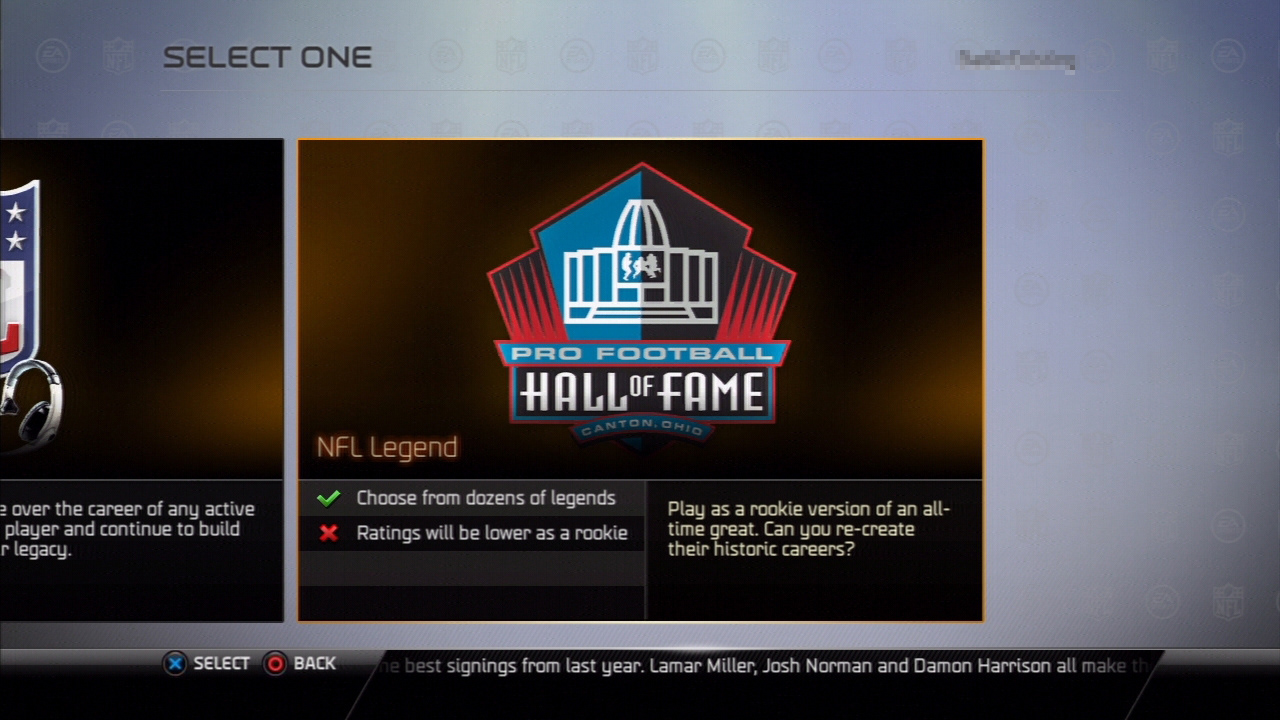
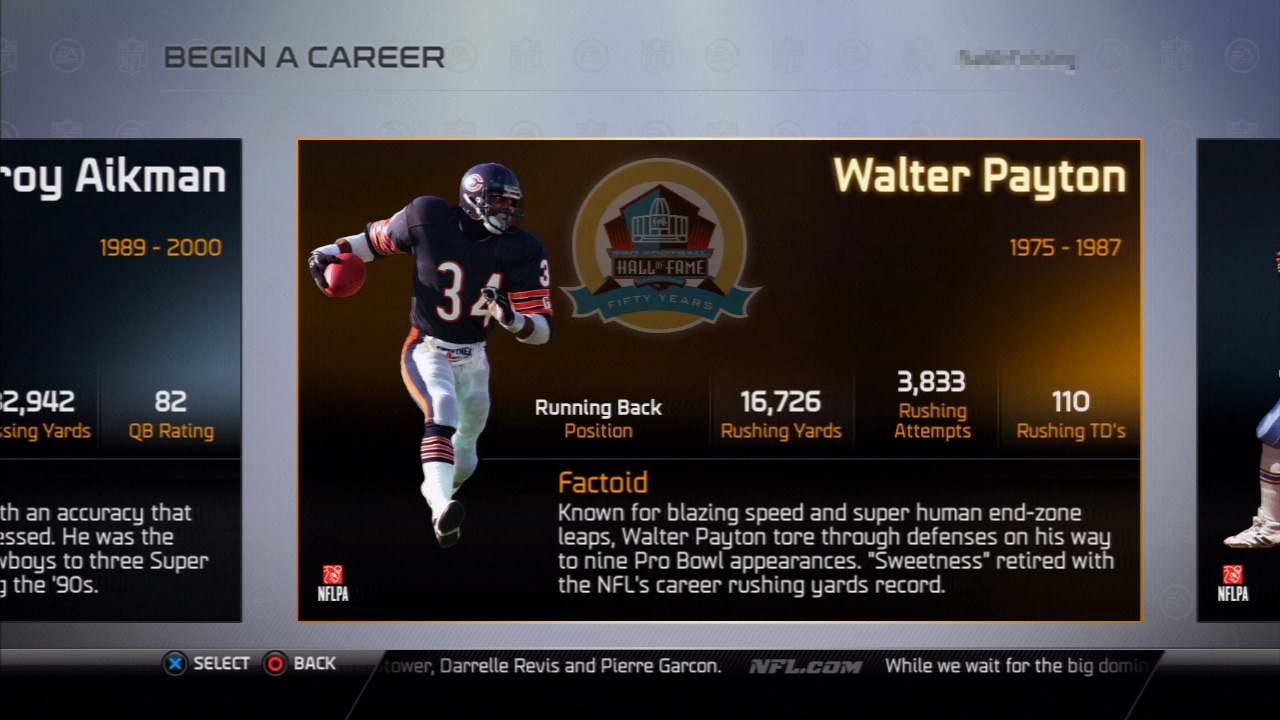
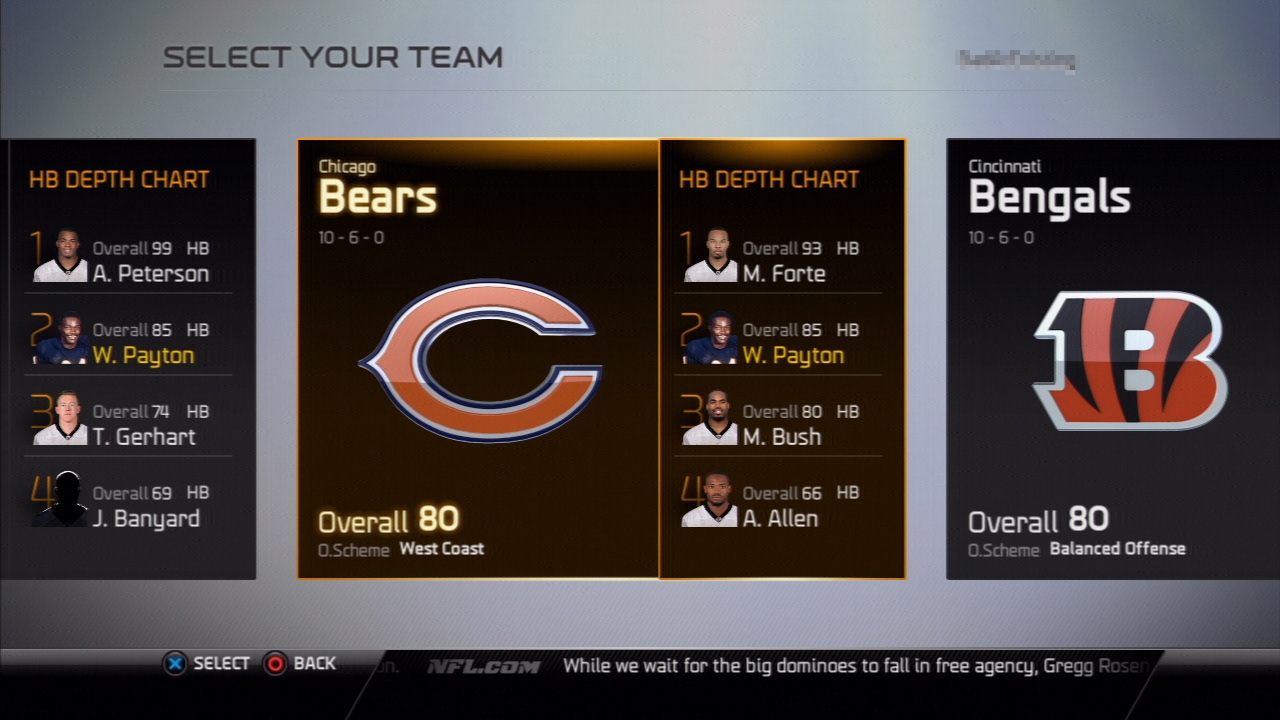
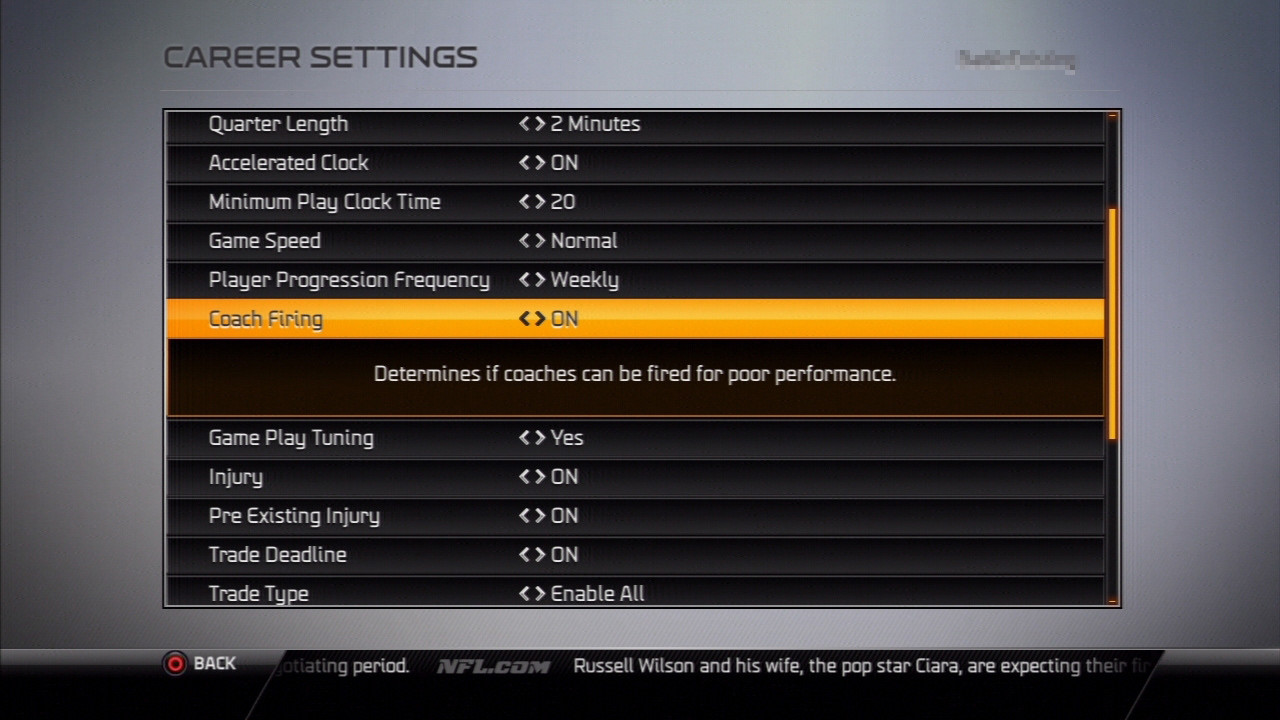
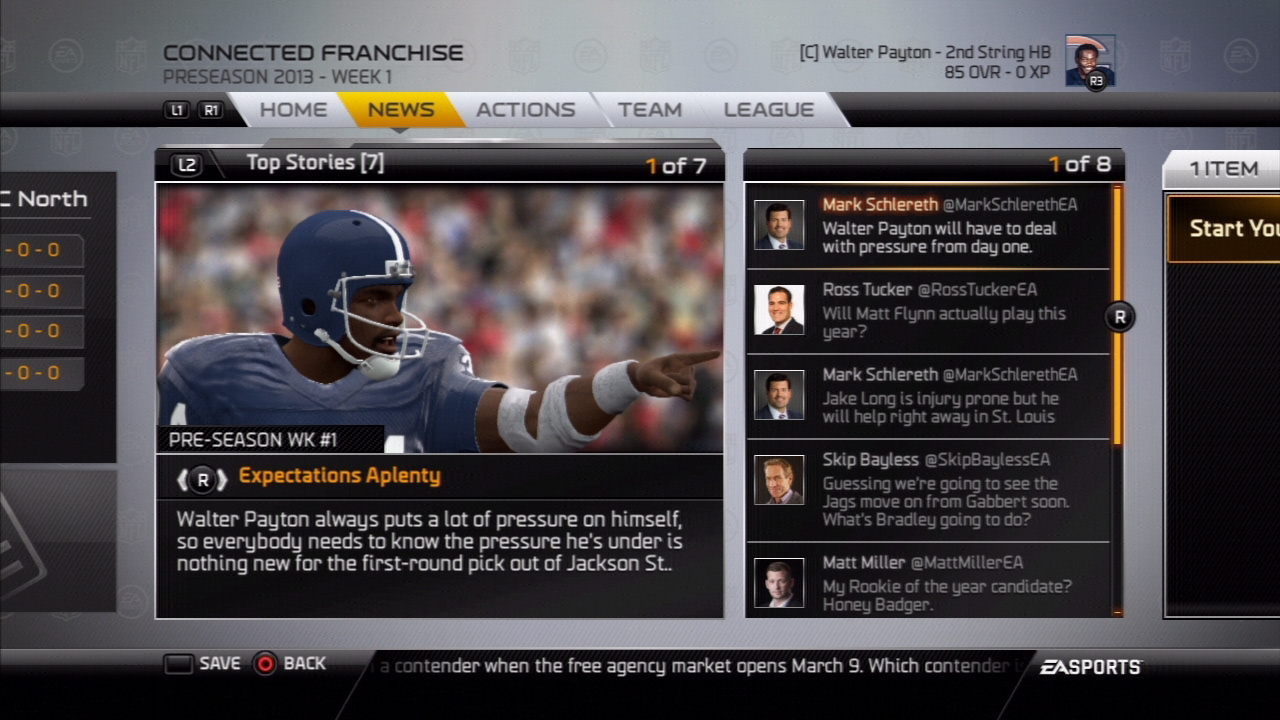
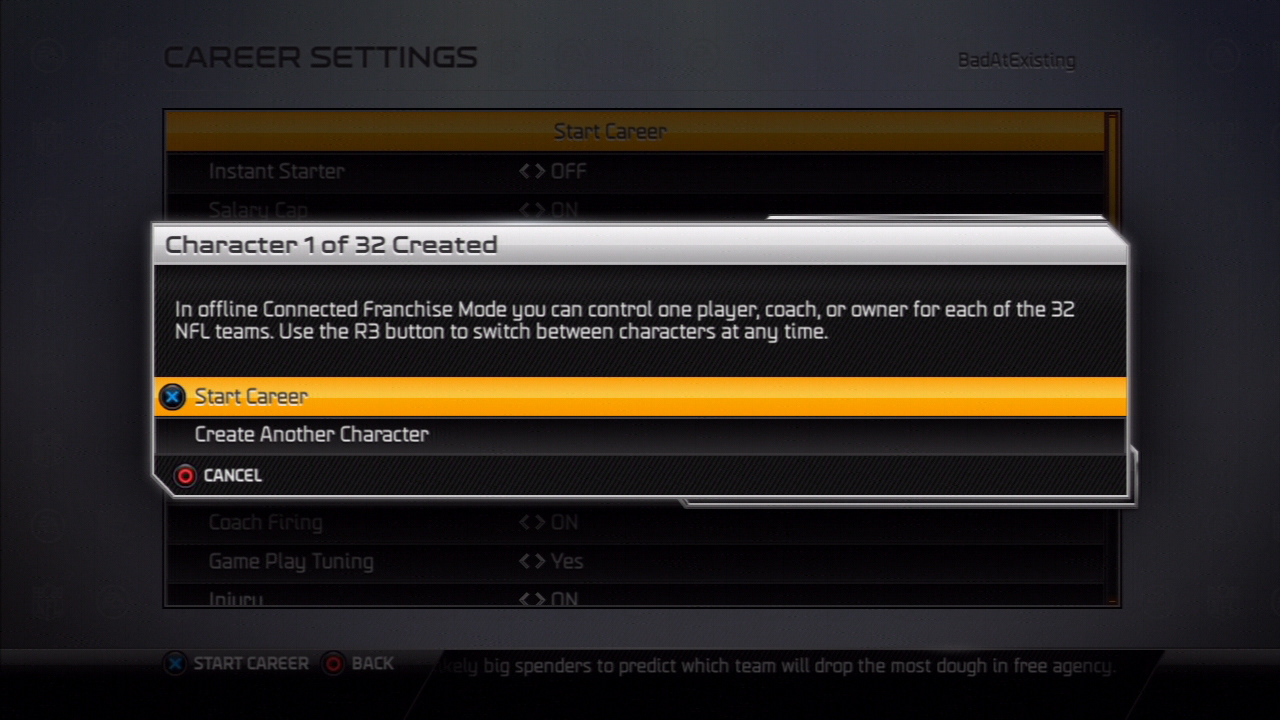
Career Mode
The challenge with the career mode screens in conjunction with the Core UI was displaying all the information and data within the mode to fit the design. The screens were just lists until I suggested adding graphics which created a more visually stimulating end result while still staying true to the Core UI.








In Game Credits